讲设计体系必离不开一个词:scale (扩张,规模化)。新兴的设计软件 Figma、InVision 和 UXPin 都在其官网首页单独提到了设计体系的功能模块,而它们无一例外都用到了 “scale” 这个词。



可以说,“scale” 一个词就体现了设计体系的逻辑的精髓。
为什么是这个词呢?这是由设计体系所解决的核心问题所决定的。
为了解释这个问题,我们先看几个 2017 年的调研结果。
当时,全球市值最高的 10 家公司里面,有 5 家是做软件的公司 (或者软件研发是其重要收入来源的公司)。这 5 家公司分别是 Apple、Alphabet (Google 的母公司)、Microsoft、阿里巴巴和 Amazon。

在过去的 12 个月里,这些公司的设计师人数平均增加了 65%。
通过对多家公司的调研,它们的设计师 / 开发人员之比,在过去 5 年里增长了 2.5 倍。

设计师 / 开发人员之比在变大,表示设计的速度越来越赶不上开发的速度了。
面对这种情况,公司有以下选项:
- 招更多的设计师
- 提高设计师的出图速度
- 通过系统化的方法,提高设计工作的整体效率
第 1 种方法是最容易实现但也最没有创意的。一味地提高设计师人数总有一个限度,而且过高的设计师 / 开发人员比例,也会带来新的问题。
第 2 种方法有一定作用,但它的提升幅度也是很有限的。
只有第 3 种方法,才有可能大幅提高总体效能,也就是让设计 “scale”。
这种方法,所谓将设计工作系统化的方法,也就是现在所讲的设计体系。
设计体系这套方法论的核心,就是强调设计模式,通过构建模式库加快设计的效率,并提高一致性,减少出错和返工的情况。这里所讲的模式,既包括组件,也包括样式。简单地说,模式库就是组件库和样式指南的集合。模式的核心要义则是 “复用”。如果一样东西在 UI 里面不止一件 (无论它是按钮这样的组件,还是颜色这样的样式成分),那么它就值得提炼为模式,并进行复用。
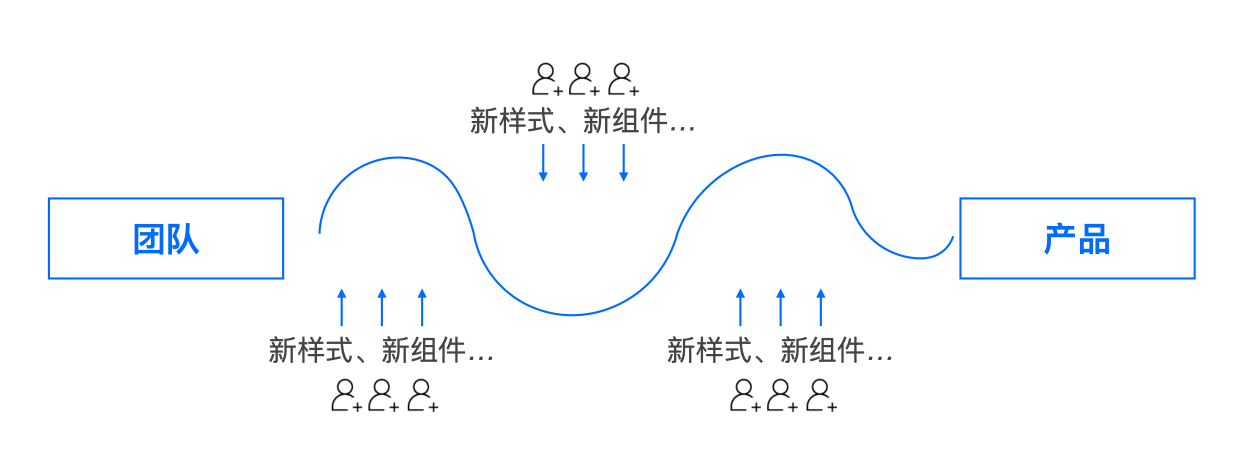
如果没有设计体系,我们的设计与开发工作就会越来越复杂,产生越来越多的糟粕。想法越来越多,样式越来越多,人也越来越多。

结果,设计工作的效率越来越低,设计债 (design debt) 也越积越多。
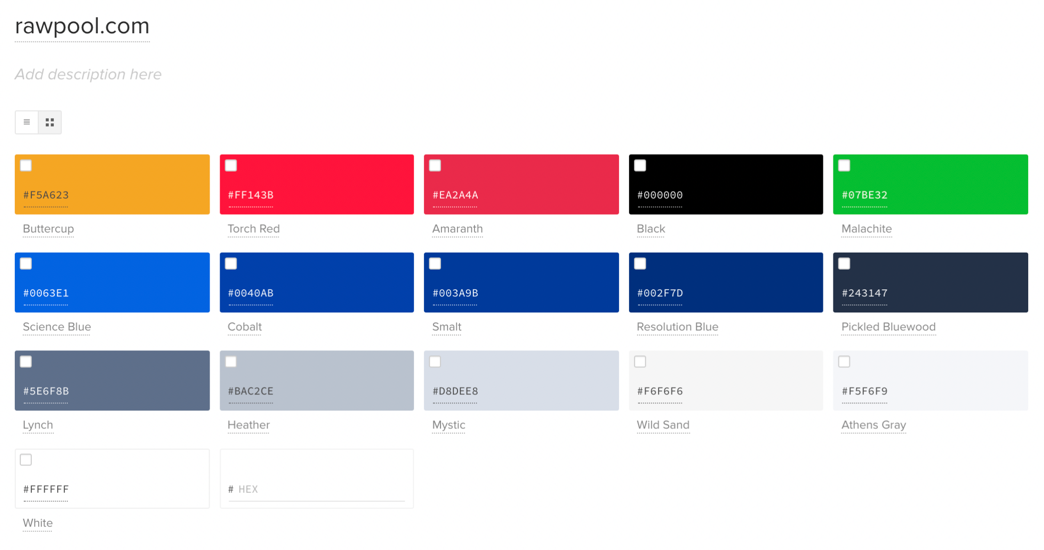
UXPin 有一个功能,你只要告诉它一个网址,它就能陈列出该网站用到的颜色 (从而为设计体系的梳理工作快速建立一个基础)。我们过去做过一个产品,叫做 Rawpool。当我用 UXPin 去分析 Rawpool 网站的配色时,结果在意料之外。

在做这个产品的初期,我们就做好了颜色规范。当我们做设计稿的时候,也始终在有意识地维护一致性。但是,UXPin 给出的结果显示,我们的成品出了问题——有些相近的颜色本来应该是一种颜色。所有颜色的数量,超过了我们原有的设定。
设计债,谁来背?
设计领域的这个问题,很像上世纪 60 年代出现的 “软件危机” (software crisis)。在当时,计算机越来越快,硬件越来越便宜,而软件开发的速度,却跟上不硬件更新的速度。如果不解决这个问题,软件就无法充分利用先进硬件的性能,硬件的进步被白费了。这种不平衡的现象,就被称作软件危机。
公认的说法是,软件危机是由所谓的基于组件的开发方法所解决的。所谓基于组件的开发方法,核心要义就是让代码复用。这种方法提升了软件开发的速度,让 “scale” 变得可能,从而解决了软件危机问题。
50 年以后,设计领域出现了类似的问题。设计师的速度跟不上开发的速度了,设计师 / 开发人员之比越来越高,设计债也越积越多。不过,既然当时软件危机是通过基于组件的方法解决的,那么设计领域类似的危机也应该可以通过类似的方法去解决。于是,设计体系的思想就越来越多地被人提起了。
有时候,把一个概念同一个关键词结合在一起,是一件很有意思也很有意义的事。就像一提到 “模式”,我就会想到 “复用”;一提到 “设计体系”,我就会想到 “scale”。只要记准了这个关键词,就抓住了那个概念的逻辑精髓。